–І—В–Њ –≤–Њ–Ј—А–∞—Й–∞—О—Б—М –µ—Й–µ —А–∞–Ј –Ї —В–µ–Љ–µ –Њ–± –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –≤ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–Є Jquery ui/
–°–Њ–±—Б—В–≤–µ–љ–љ–Њ –њ—А–Њ–±–ї–µ–Љ–∞ –≤–Њ—В –≤ —З–µ–Љ. –Ю–і–Є–љ –Є —В–Њ—В –ґ–µ –Ї–Њ–і (–≤–љ—Г—В—А–Є –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –Є –Њ—В–і–µ–ї—М–љ—Л–Љ —Д–∞–є–ї–Њ–Љ). –Ф–∞–µ—В —А–∞–Ј–љ–Њ–µ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ.
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="/dev/js/jquery-ui-1.10.4.custom/css/jquery-ui-1.10.4.custom.min.css"/>
<link rel="stylesheet" type="text/css" href="/dev/main.css"/>
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
//–і–Є–∞–ї–Њ–≥ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ –Ј–∞–њ–Є—Б–Є
$("div#edit_dialog").dialog({
autoOpen: true,
modal: true,
dragable: true,
resizable: true,
width: 600,
height: 400,
buttons: {
OK: function () {
var type = $("div#status_b input:radio:checked").prop("id");
//–∞–є–і–Є —Б—В—А–Њ–Ї–Є
var id_tr = $("input#tr_id_status").val();
//–њ—А–Є–Љ–µ—З–∞–љ–Є—П
var tips = $("textarea#tips_w").text();
var csrf = $("input#csrf").val();
//–Ї—Г–њ–ї–µ–љ–Њ - 1, –љ–µ –Ї—Г–њ–ї–µ–љ–Њ - 0, —З–∞—Б—В–Є—З–љ–Њ –Ї—Г–њ–ї–µ–љ–Њ - –Ј–љ–∞—З–µ–љ–Є–µ –Є–Ј –њ–Њ–ї—П
var count_w = -1;
switch (type) {
case 'radio2':
//–љ–µ –Ї—Г–њ–ї–µ–љ–Њ
count_w = 0;
break;
case 'radio3':
count_w = $("input#count_w").val();
break;
}
$.ajax({
type: 'POST',
url: 'report.php',
data: {id: 71, id_tr: id_tr, action: 'update_tr', type: type, count_w: count_w, tips: tips, csrf: csrf},
success: function (data) {
//–≤ —Б–ї—Г—З–∞–µ —Г—Б–њ–µ—И–љ–Њ–≥–Њ –Ј–∞–њ—А–Њ—Б–∞ –Ј–∞–Ї—А—Л–≤–∞–µ–Љ –Њ–Ї–љ–Њ
}
});
$(this).dialog('close');
},
CLOSE: function () {
$(this).dialog('close');
//–љ–µ—З–µ–≥–Њ –љ–µ –і–µ–ї–∞–µ–Љ
}
}
});
//–≤–µ—И–∞–µ–Љ –Њ–±—А–∞–±–Њ—В—З–Є–Ї –љ–∞ —А–∞–і–Є–Њ–±–∞—В—В–Њ–љ—Л
$("div#status_b input:radio[name=radio]").click(function (event) {
//–њ–Њ–ї—Г—З–∞–µ–Љ –∞–є–і–Є –≤—Л–±—А–∞–љ–љ–Њ–≥–Њ –±–∞—В—В–Њ–љ–∞
var id_p = $(this).attr("id");
//–Х—Б–ї–Є —В–Њ–≤–∞—А –Ї—Г–њ–ї–µ–љ —З–∞—Б—В–Є—З–љ–Њ
if (id_p == 'radio3') {
$("#count_buy").show();
} else {
//–°–Ї—А—Л–≤–∞–µ–Љ –њ–Њ–ї–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ
$("#count_buy").hide();
}
});
//—Г—В—Б–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ —А–∞–і–Є–Њ–±–∞—В—В–Њ–љ—Л –≤ —Д–Њ—А–Љ–µ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П
$("div#status_b").buttonset();
$("#count_buy").hide();
});
</script>
</head>
<body>
<div id="edit_dialog">
<table align="center">
<tr>
<td>
<form>
<div id="status_b">
<input type="radio" id="radio1" name="radio" checked="checked"><label
for="radio1">–Ъ—Г–њ–ї–µ–љ–Њ</label>
<input type="radio" id="radio2" name="radio"><label for="radio2">–Э–µ –Ї—Г–њ–ї–µ–љ–Њ</label>
<input type="radio" id="radio3" name="radio"><label for="radio3">–Ъ—Г–њ–ї–µ–љ–Њ –љ–µ –њ–Њ–ї–љ–Њ—Б—В—М—О</label>
</div>
</form>
</td>
</tr>
<tr id="count_buy">
<td><label>–Ъ–Њ–ї–Є—З–µ—Б—В–≤–Њ: <input type="text" id="count_w" value="fff"></label></td>
</tr>
<tr>
<td>
–Я—А–Є–Љ–µ—З–∞–љ–Є–µ:
</td>
</tr>
<tr>
<td><textarea id="tips_w" rows="5" cols="50" name="text"></textarea></td>
</tr>
</table>
<input type=hidden name="tr_id_status" id="tr_id_status">
<input type="hidden" name="csrf" id="csrf" value="{$csrf}">
</div>
</body>
</html>
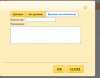
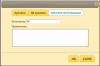
–Т –Є—В–Њ–≥–µ –≤—Б–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П –Ї—А–∞—Б–Є–≤–Њ. –°–Љ–Њ—В—А–µ—В—М
–Ј–і–µ—Б—М
–Т –∞—В–∞—З–µ —Б–Ї—А–Є–љ —В–Њ–≥–Њ —З—В–Њ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М –Є–Ј –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П. –Я—А–Є —В–Њ–Љ —З—В–Њ –Ї–Њ–і 1 –≤ 1. –Я—А–Є—З–Є–љ–∞? –Ъ–∞–Ї –Є—Б–њ—А–∞–≤–Є—В—М?
–Я—А–Є–Ї—А–µ–њ–ї–µ–љ–љ—Л–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П
–°–Њ–Њ–±—Й–µ–љ–Є–µ –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї wondertalik: 12 –§–µ–≤—А–∞–ї—М 2014 - 10:50
 wondertalik (06 –Р–≤–≥—Г—Б—В 2013 - 14:28) –њ–Є—Б–∞–ї:
wondertalik (06 –Р–≤–≥—Г—Б—В 2013 - 14:28) –њ–Є—Б–∞–ї: